Hoe je in 5 Minuten een Aantrekkelijke Blog Afbeelding maakt met Canva
Een blogartikel kan tegenwoordig niet meer zonder goede afbeeldingen! Goede visuals helpen met meer zichtbaarheid van je blog en zorgen ervoor dat mensen het willen lezen.
Nadine Atmo
- 10 februari 2021
- 12 minuten
Bekijk de video of lees onderstaand blogartikel.
Klik op een item in het menu om snel naar een specifiek voorbeeld te gaan:
- Waarom is het zo belangrijk om blog afbeeldingen te hebben?
- Een blog afbeelding maken in Canva
- Stap 1. Maak het ontwerp aan
- Stap 2. Kies een template
- Stap 3. Personaliseer je ontwerp
- Sla je ontwerp op
- Vervang het achtergrond plaatje
- Effecten toepassen
- Filters toepassen
- Eigen afbeelding uploaden
- Elementen toevoegen
- Elementen dupliceren en groeperen
- Elementen ordenen
- Tekst aanpassen
- Nieuwe tekst toevoegen
- Voeg logo of naam toe
- Check mobiele optimalisatie
- Dupliceren van ontwerp
- Download je ontwerp
Waarom is het zo belangrijk om blog afbeeldingen te hebben?
Je creëert sterkere blogartikelen
Met afbeeldingen en andere visuals creëer je gewoon sterkere blogartikelen, dat is een feit.
Blog afbeeldingen kunnen de tekst, het verhaal wat je wilt overbrengen, ondersteunen. De lezer kan beter begrijpen waar het over gaat, omdat je de boodschap ook visualiseert.
Het maakt je blogartikel dus niet alleen visueel aantrekkelijker, maar ook leesbaar en duidelijk. Waardoor je enthousiaste fans creëert voor jouw blog en website!
Met goede afbeeldingen maak je het blog waardevoller en kan je je hiermee ook onderscheiden van concurrenten, die vaak onvoldoende visuals gebruiken in hun blog.
Je hebt meer zichtbaarheid
Nog een voordeel van het maken van mooie afbeeldingen, is dat je gelijk goede plaatjes en content hebt voor op je social media, en je beter wordt gezien op social media en ook op instant messaging, zoals Whatsapp!
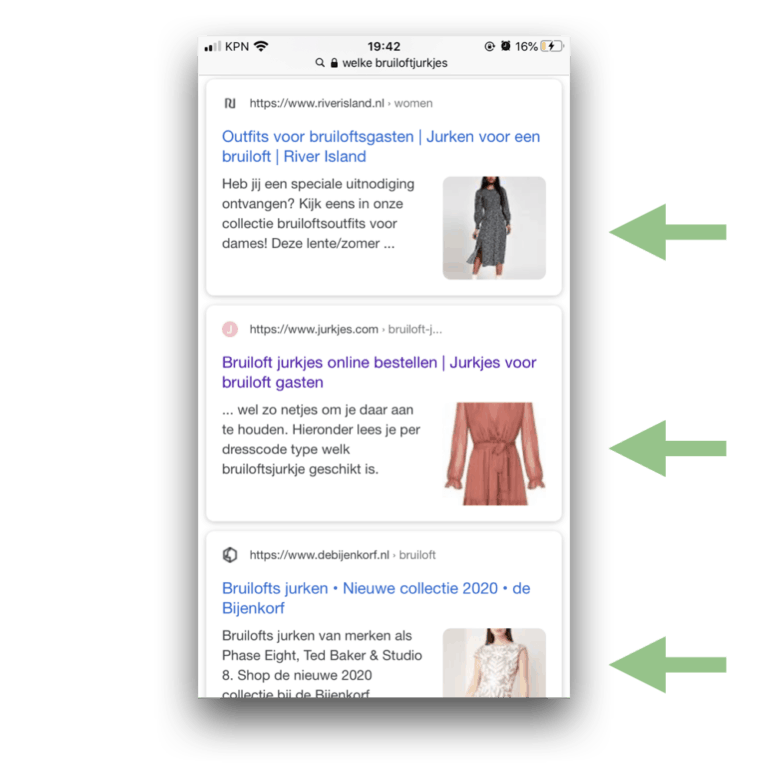
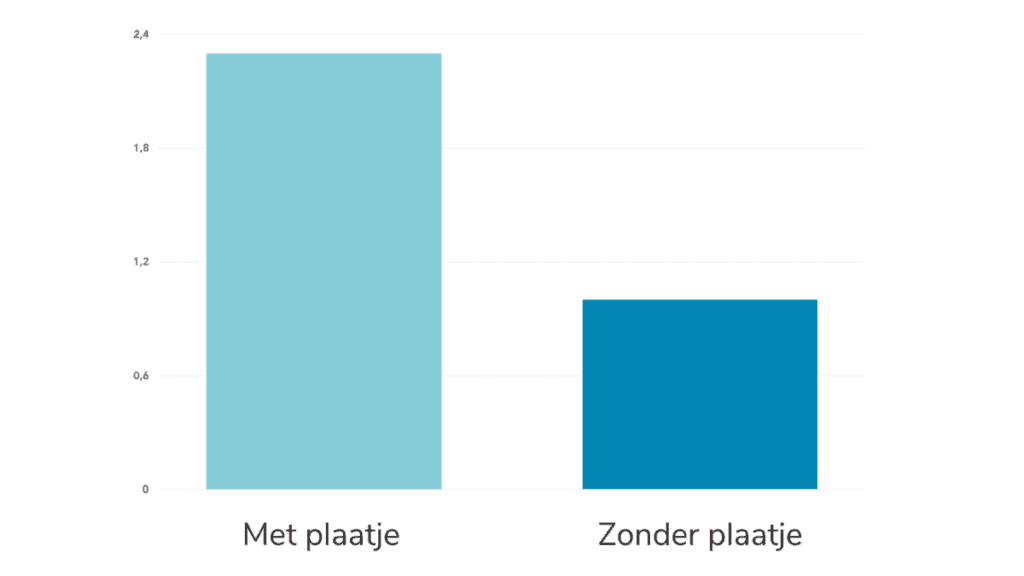
En ook wanneer je wordt gevonden in Google, met dat blogartikel.. kan er een plaatje worden weergeven bij het zoekresultaat. En dat is natuurlijk super opvallend!
Waardoor je dus beter gezien wordt en opvalt tussen al die andere zoekresultaten. En mensen eerder op jouw linkje klikken dan op die van een ander.


En natuurlijk ook andere social media platformen zoals Instagram en Pinterest zijn superpopulair en spreken veel mensen aan, mede omdat ze beiden een visueel platform zijn, en het allemaal draait om het delen van mooie visuals die de aandacht trekken.

Afbeeldingen en video’s zijn dan ook niet meer weg te denken, als het gaat om het maken van goede content!
Een blog afbeelding maken in Canva
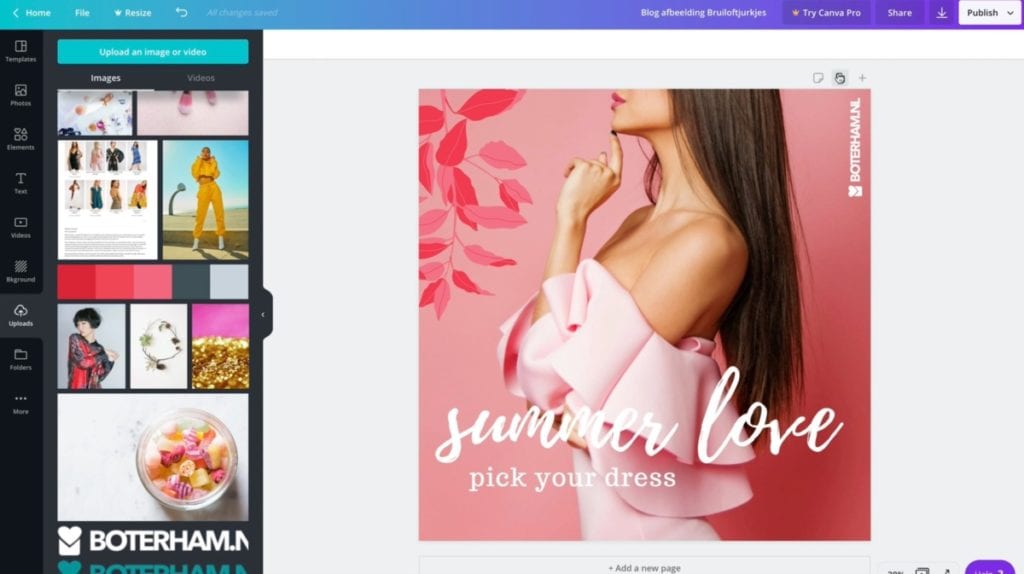
We gaan in deze video een blog plaatje maken voor een blogartikel van een fictieve kledingwebwinkel , waarin we inspiratie geven voor kleurrijke bruiloftjurkjes:

Sommige blog afbeeldingen bevatten ook tekst en anderen vinden het voldoende om alleen een hele mooie foto of plaatje te laten zien. Het gaat er uiteindelijk om dat je blog afbeelding bij het thema past, en natuurlijk ook bij je merk!
Om de blog afbeelding te maken, gebruiken we 1 van onze favoriete tools, Canva!
Canva is een gratis ontwerptool, waarmee je binnen enkele minuten al een aantrekkelijk en professioneel ontwerp kan maken bv. een social media plaatje, je website, posters, flyers, noem maar op. En dat allemaal zonder dat je enige grafische kennis nodig hebt, dus dat is wel heel tof!
Als je Canva nog niet kent of nog geen account hebt, dan kan je je gratis aanmelden.
Ga naar boterham.nl/canva om direct een gratis account aan te maken of klik op de knop hieronder.
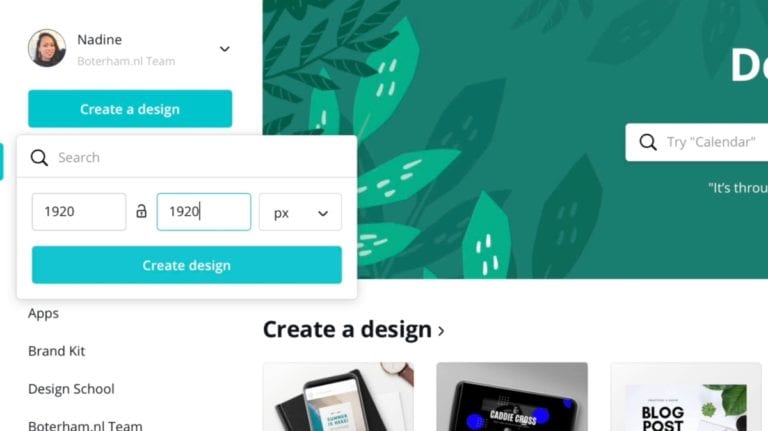
Stap 1. Maak het ontwerp aan
Om een blog afbeelding te maken, kiezen we voor een vierkant ontwerp.
Daarvoor kan je in de zoekfunctie naar beneden, naar ‘custom dimensions’.
Of je klikt links op ‘create a design’, en dan zie je direct ‘custom dimensions’ staan. Je klikt erop, en dan kiezen we voor het formaat van 1920 bij 1920 pixels.
De reden dat we hiervoor kiezen, is dat je een goede resolutie van je plaatje hebt. En wanneer je dit plaatje eventueel later nog wil bijsnijden naar bv. een Instagram Story of Pinterest Pin, dan heeft het nog steeds een optimale resolutie.

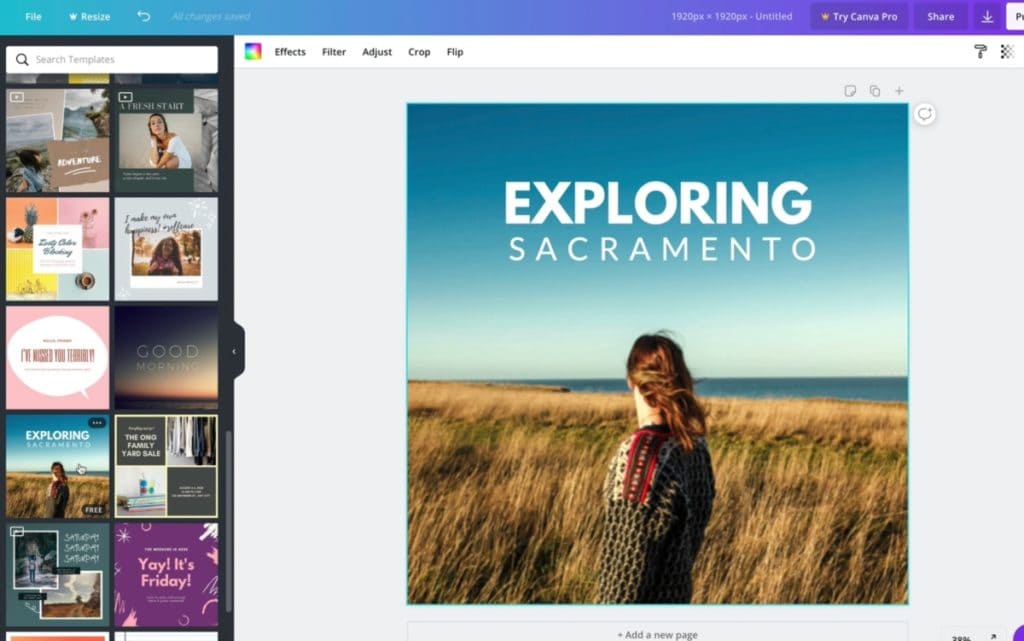
Stap 2. Kies een template
Als ik mijn ontwerp dan heb aangemaakt, opent ie een nieuw tabblad. En dan zie je rechts een leeg ontwerp. En links zie je allemaal templates, die door ontwerpers zijn gemaakt.
Als je eroverheen gaat met je muis, zie je dat deze gratis zijn voor gebruik. Voor sommige templates en design elementen, waar niet ‘free’ bij staat moet je dus betalen, maar je kan ook met de gratis dingen al hele mooie ontwerpen maken!
Zoals je ziet hebben ze ook video templates, wat heel gaaf is natuurlijk.
Als je dan een template kiest, kijk dan vooral naar het ontwerp en de compositie van de verschillende elementen, hoe ze zijn geplaatst. In plaats van dat je echt kijkt naar het lettertype of het plaatje, want het plaatje en het lettertype kun je heel makkelijk aanpassen.
Laten we voor nu, deze kiezen!

Stap 3. Personaliseer je ontwerp
Als je de template aanklikt, zie je deze rechts verschijnen.
En de template bestaat uit verschillende elementen zoals een aantal tekstblokken en een afbeelding. En al deze elementen kan je heel makkelijk bewerken.
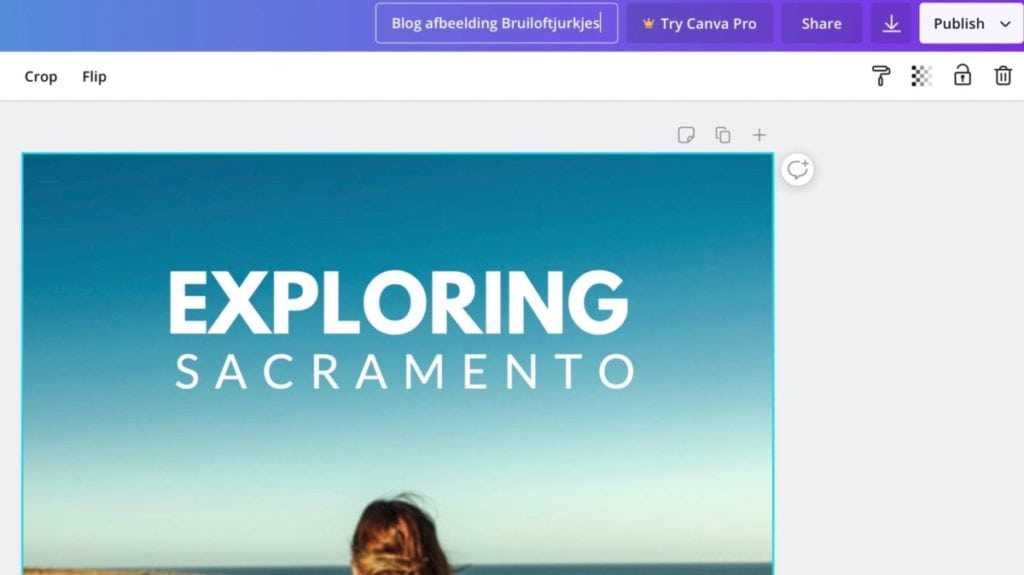
Sla je ontwerp op
Maar voordat we het gaan bewerken, sla ik het ontwerp eerst even op.
Dat doe je hier boven.
Bijvoorbeeld: ‘Blog afbeelding bruiloftjurkjes’.

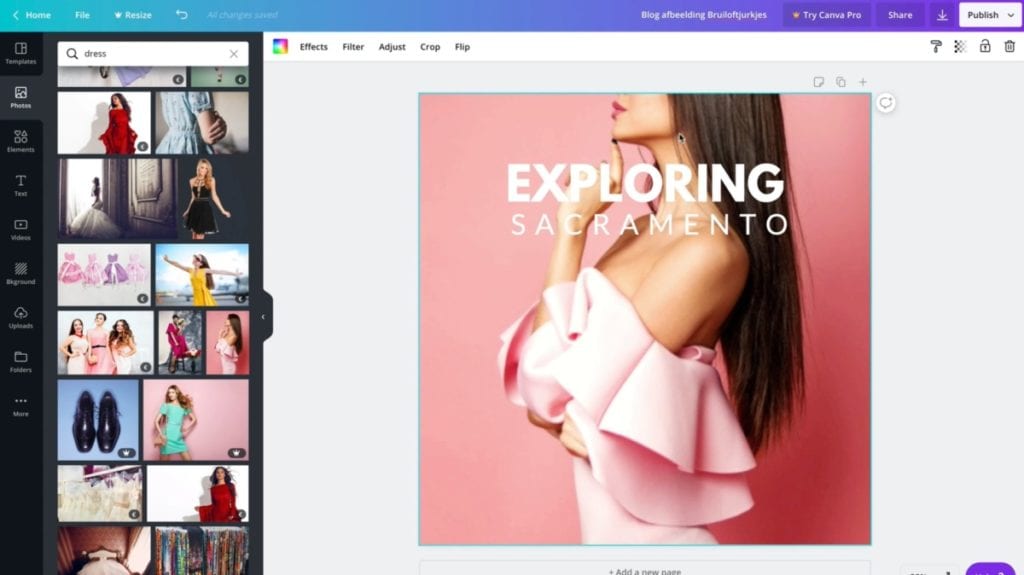
Vervang het achtergrond plaatje
We gaan allereerst het plaatje vervangen, zodat het goed bij het thema past.
Links ga je naar foto’s, en dan kan je vervolgens kiezen uit heel veel mooie foto’s. En net als bij de templates, zie je ook hier dat sommige gratis zijn, en sommige betaald.
Voor mijn blogartikel over kleurrijke bruilofjurkjes zoek ik dus iets passends.
En ik zoek dan in de zoekfunctie op: ‘dress’
Kijk ook naar het formaat: is het een lang of breed plaatje? Hoe zal dit in het vierkant passen?
Dit plaatje is wel mooi en kleurrijk. Want wist je dat uit onderzoek is gebleken dat als je ergens kleur in gebruikt, de aandacht van lezers wel met 82% kan toenemen?
Ik sleep het er vervolgens in. En als je het dan goed plaatst in het vak en dan loslaat, dan plaatst ie het zo in het ontwerp. Zo simpel!

En als ik dubbelklik kan ik het nog zo positioneren als hoe ik wil, Je kan het ook vergroten, verkleinen, en dus verschuiven. Speel er een beetje mee. En kies een goed focuspunt.
Ben je klaar?
Dan kan je linksboven op ‘Done’ klikken, of gewoon enter doen.
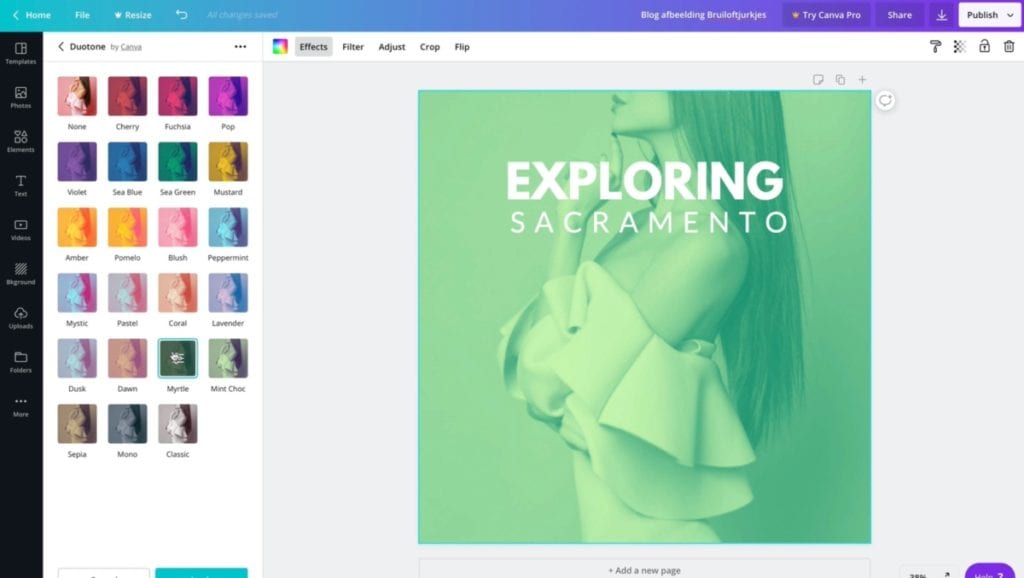
Effecten toepassen
Wil je de stijl veranderen van het plaatje?
Ga dan ook hier linksboven, naar ‘Effects’.
Je ziet dan verschillende effecten, bijvoorbeeld deze duotones zien er wel heel gaaf uit.
En ze hebben zoveel verschillende duotones. Ik hou van roze, maar deze.. Myrthle, is heel anders maar ook wel gaaf!

En wil je deze houden?
Dan klik je op ‘Apply’ hier beneden.
Maar voor nu wil ik dat niet, dus dan klik ik op ‘Cancel’.
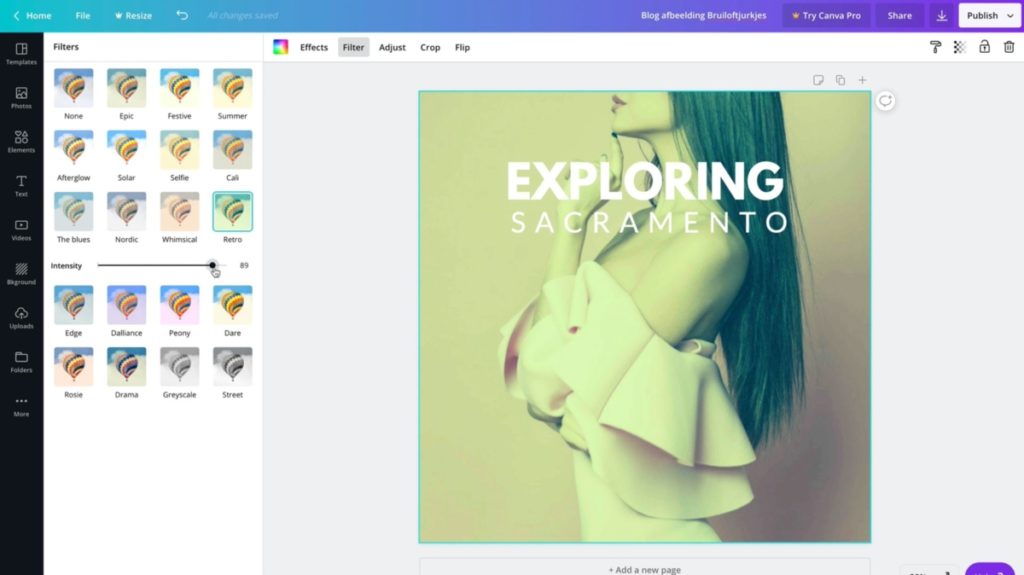
Filters toepassen
En naast effecten kan je ook een filter toepassen, hier boven.
En dan zie je verschillende filters zoals retro. Klik erop en dan zie je het rechts veranderen. Je kan dan de intensiteit veranderen naar wat jij mooi vindt en wat je bij jouw blog vindt passen.

Voor nu doe ik even geen filter.
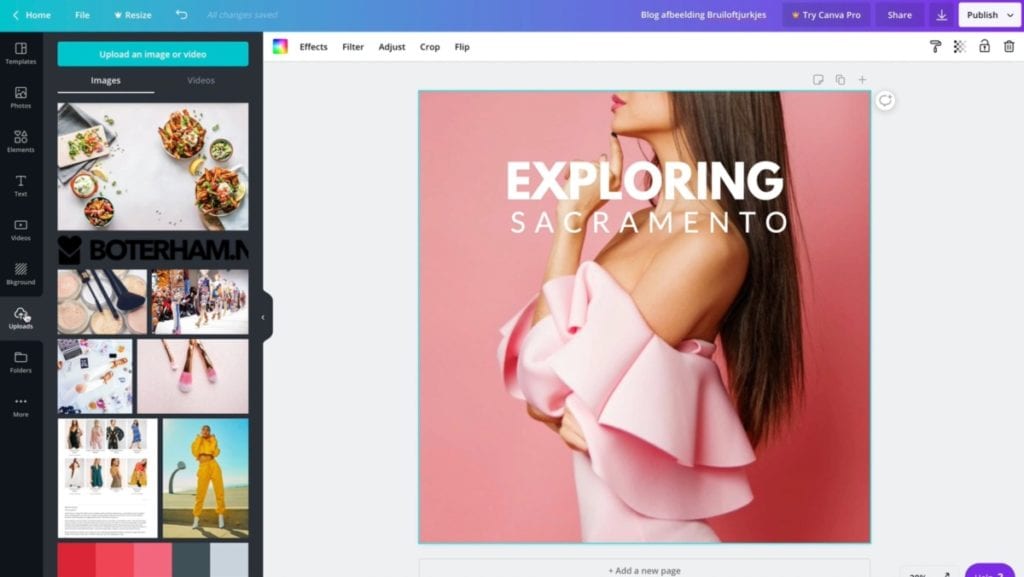
Eigen afbeelding uploaden
Heb je zelf een mooie afbeelding voor in je ontwerp?
Dan kan je deze natuurlijk ook gebruiken!
Eigenlijk is dat nog beter, omdat het je merk persoonlijk en authentieker maakt. Maar heb je nog niet zulke mooie professionele foto’s, dan geeft Canva je toegang tot miljoenen foto’s waar je uit kan kiezen!
Om een eigen afbeelding toe te voegen, ga naar ‘Upload’ links. Dan naar ‘upload an image or video’ boven. En selecteer je het plaatje van je computer.

Websites met stockfoto's
Om mooie visuals te gebruiken voor je blog, geef ik hieronder een aantal websites waar je gratis en betaalde stockfoto’s kunt vinden:
- Pixabay (gratis)
- Pexels (gratis)
- Kaboompics (gratis)
- Unsplash (gratis)
- iStock (betaald)
- Shutterstock (betaald)
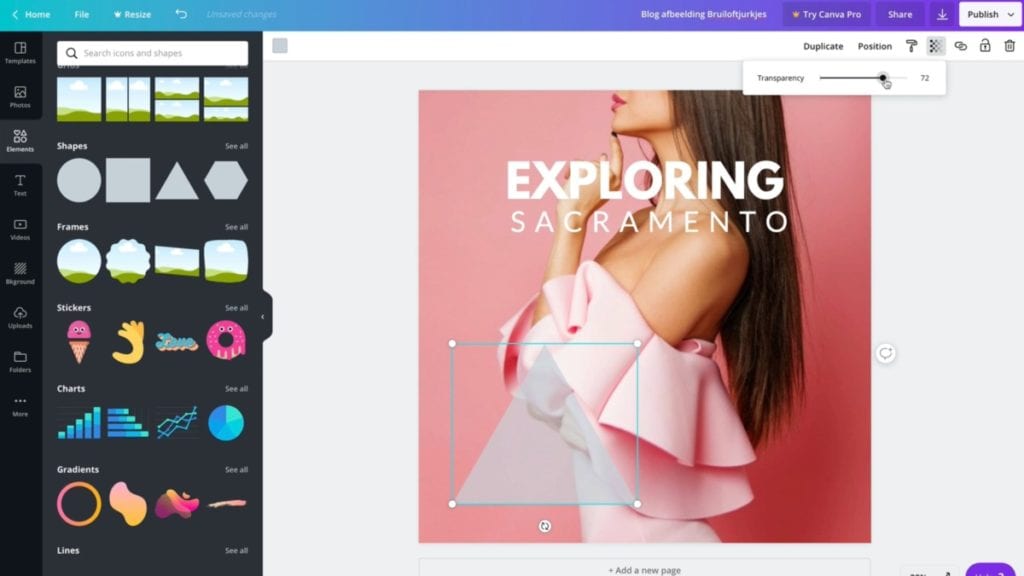
Elementen toevoegen
Nu hebben we het achtergrond plaatje aangepast. En zal ik je ook laten zien hoe je elementen kan toevoegen.
Links vind je de elementen die je kan gebruiken. En zoals je ziet, zijn er veel verschillende elementen.
Je ziet dat deze gratis te gebruiken zijn, zoals dit driehoek. Ook deze kan je heel makkelijk verkleinen, verplaatsen of draaien.
En als je het transparant wilt maken, zodat je de achtergrond erdoorheen ziet, dan klik je rechtsboven op ‘Transparancy’, en kan je dit veranderen.

Wil je een andere kleur?
Ga dan naar linksboven, en pas de kleur aan.
Ik denk dat ik iets van blauw wel leuk vindt, en dan maak ik het transparant.
En dan heb ik nu een geometrisch figuur, waardoor het ontwerp toch weer een andere vibe heeft, en soort van artistiek en modern is 👩🏽🎨
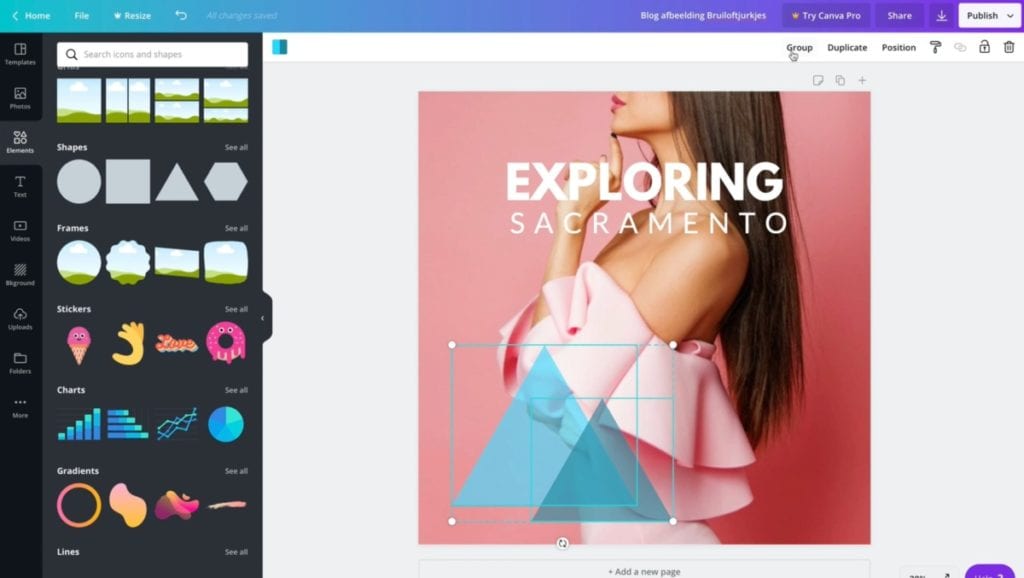
Element dupliceren en groeperen
Nou, stel dat ik nog een driehoek wilt toevoegen.
Dan kan ik deze dupliceren.
En dan verplaats ik het hier naartoe, maak het wat kleiner, en geef het een andere kleurtint!
Deze 2 losse elementen kan ik nu groeperen, door ze allebei aan te klikken.
En hier rechtsboven op ‘Group’ te klikken.
Op deze manier kan ik ze zo in één keer, heel makkelijk verplaatsen. En als je wilt, kan je nog meer passende elementen er aan toe voegen.

En dat vind ik het mooie aan Canva. Je kan echt een heel nieuw eigen ontwerp maken en dit bijvoorbeeld terug laten komen in jouw visuals op je blog.
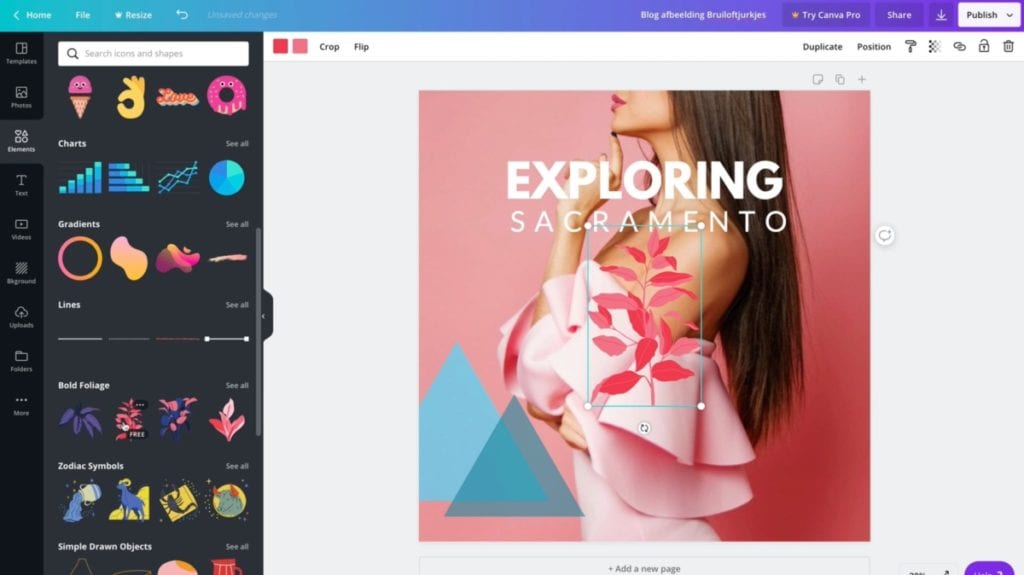
Zoals deze leuke paarse blaadjes.
Of beter nog, deze roze!

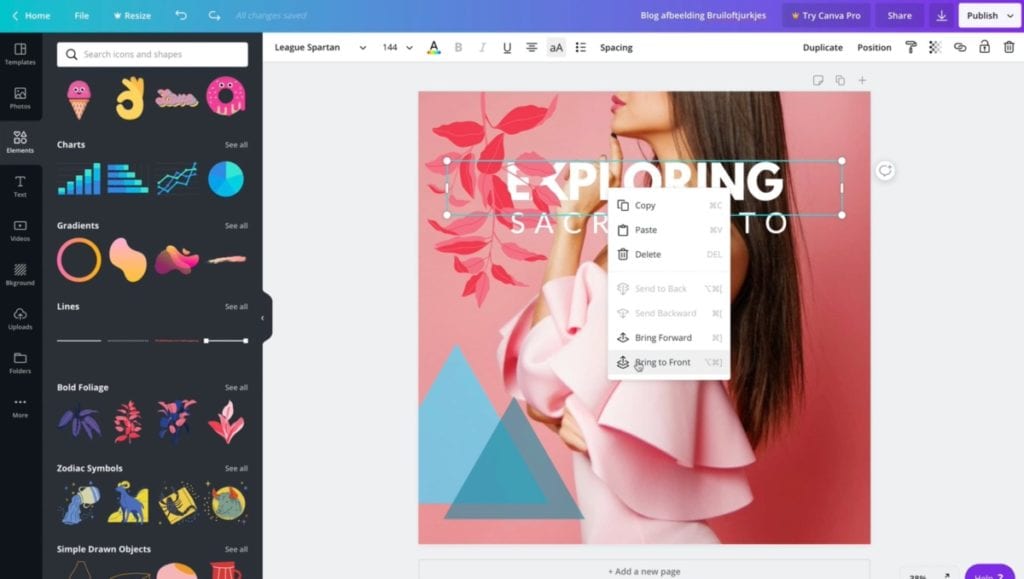
Elementen ordenen

Zo, nu staat de tekst weer vooraan!
En zo kan je dat dus ook doen met de driehoeken. Klik op je rechtermuisknop, breng het naar achteren en voila.. nu staat ie achter het grote driehoek.
Kijk welke elementen je wilt toevoegen aan je blog afbeelding.
Hou het simpel!
Ik zou het vooral wel simpel houden.
Kies een basis template die je leuk vindt en houdt dat design aan. Dat is het makkelijkst, vooral als je geen professionele grafische ontwerper bent.
Tekst aanpassen
En dan gaan we nu de tekst aanpassen.
Natuurlijk is een tekst in je plaatje optioneel. Maar voor deze wil ik wel een tekst.
Klik de placeholder voor de tekst aan, selecteer de tekst en typ wat je erin wilt.
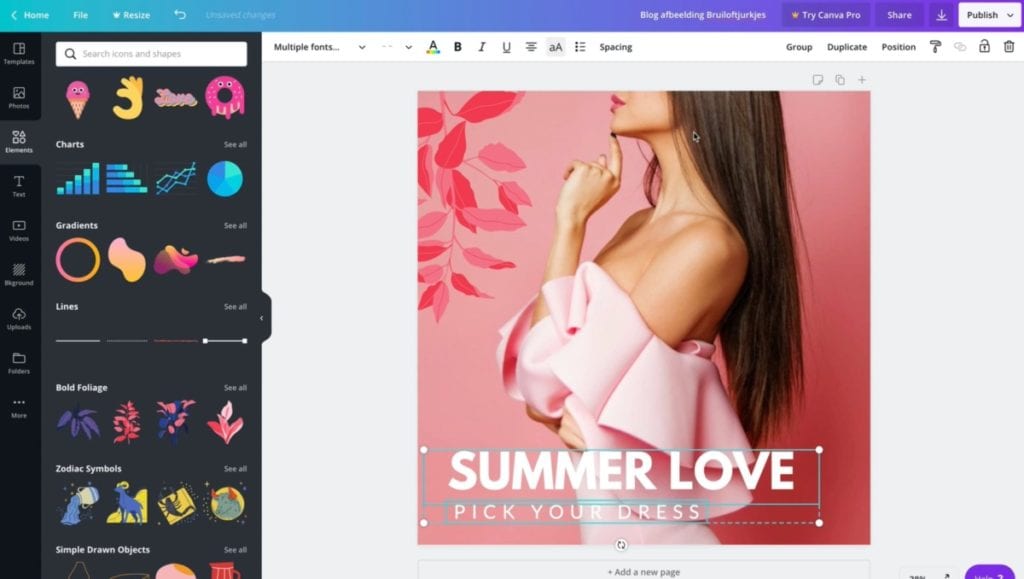
Bijvoorbeeld: ‘Summer love’
Gebruik catchy woorden of zinnen die perfect bij je blogartikel passen. En die een soort emotie oproepen, waardoor je lezers helemaal in dat gevoel komen en willen wat jij ze aanbiedt 😀
En dan pas ik nu de ondertitel aan.
Bijvoorbeeld: ‘Pick your dress’
Die maak ik iets kleiner, zet het op 60.
En dan in het midden, links en iets meer naar boven.
Ik maak er even één groep van, zodat ik ze makkelijk kan verschuiven. Hiervoor selecteer ik de 2 teksten, klik rechtsboven op ‘Group’ en dan kan ik het zo naar beneden verschuiven.
En de blaadjes pas ik ook nog even aan, iets vergroten en dan meer naar links.

En stel dat je een andere tekst wil?
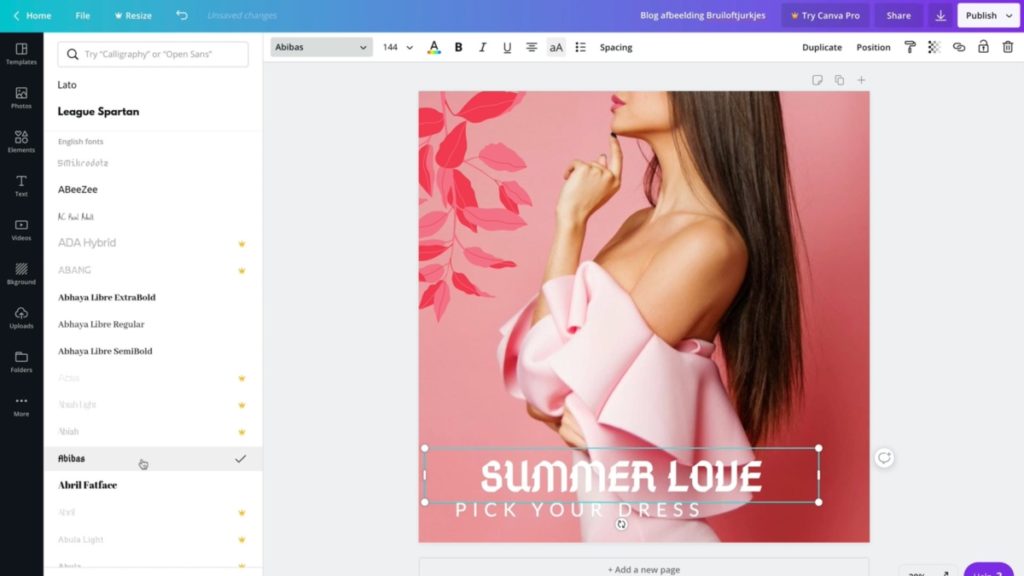
Groepeer dan het tekstblok, hier rechtsboven. En nu kan ik per tekst de stijl kan veranderen.
Ik klik de tekst aan, klik linksboven bij het ‘Lettertype’ en dan zie je dat je een lijst hebt met verschillende lettertypes waar je uit kan kiezen! Bv. Abibas
En zo vind je hier bovenaan ook de andere opties: lettergrootte, kleur, vetgedrukt, schuingedrukt, onderstrepen, centreren, caption, bulletpoints en spacing.

Nieuwe tekst toevoegen
Wil je een extra tekst of een andere tekst toevoegen?
Dan kan je links naar ‘Text’ gaan..
Je ziet verschillende tekstblokken voor titels en ondertitels. En elk zo’n tekstblok bestaat uit meerdere lettertypen, waarvan Canva vindt dat die mooi bij elkaar passen. Echt superhandig!
Klik op de tekst om het in te voegen en bewerk het zoal je wilt.
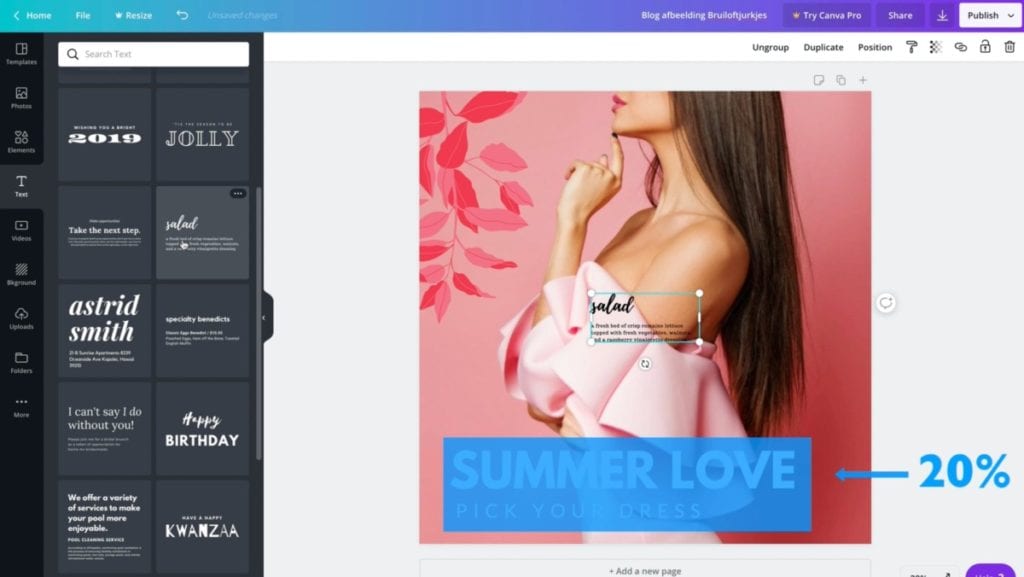
Wanneer je tekst aan je afbeelding toevoegt, hou er dan rekening met, als je dit plaatje ooit als Facebook advertentie wilt gebruiken, je niet teveel tekst erin zet.
Facebook geeft namelijk aan dat Facebook advertenties, waarvan de afbeeldingen voor meer dan 20% uit tekst bestaat, mogelijk minder worden weergegeven.

Met andere woorden, ze willen gewoon dat je niet te spammerig en te verkoperig over komt door middel van je tekst.
Maar dat het vooral belangrijk is dat je content visueel is. Waar we het dus aan het begin van de video al over hadden!
Ik pas toch nog een aantal dingen aan: ik gebruik dit andere lettertype, ook in het wit. Haal de oude tekst weg. En dan verplaats ik het iets naar beneden en zet het op lettergrootte 80.
Om de ondertitel iets te verplaatsen, moet ik het tekstblok eerst ontgroeperen, rechtsboven. En dan kan ik het zo verschuiven.
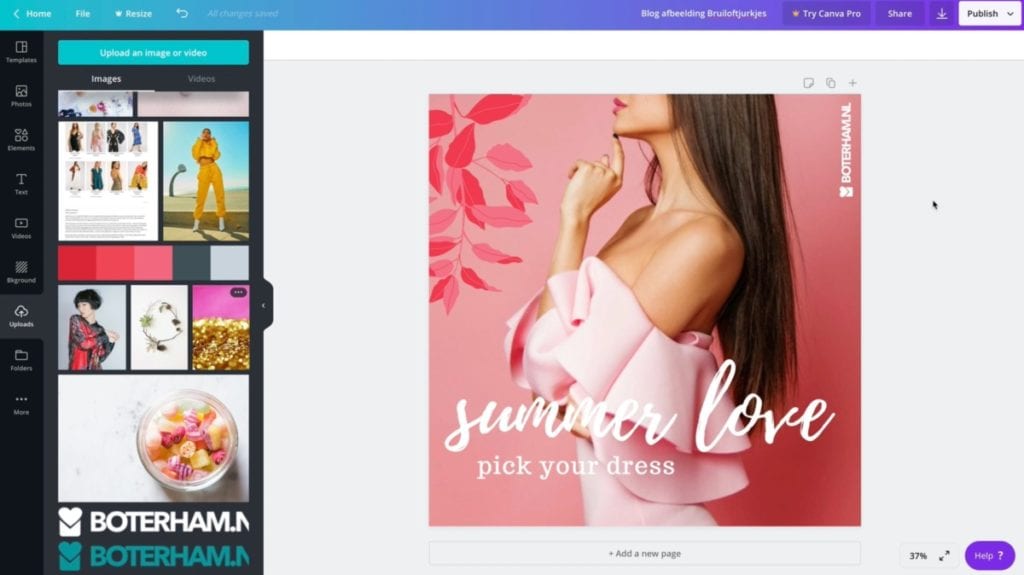
Voeg logo of naam toe
Wil je trouwens je logo, of je naam of URL van de webwinkel in het plaatje?
Dan kan je deze uploaden aan de linkerkant, net als dat je je eigen plaatjes upload.
Zoals je ziet, heb ik ons boterham logo al ooit geüpload. En als ik daar op klik verschijnt ie in m’n ontwerp. Ik kan het dan zo klein of groot maken als dat ik wil, en dan ergens plaatsen waar ie goed leesbaar is.
Je wilt natuurlijk niet dat ie te groot is, en de aandacht weghaalt van de hoofdtekst en de afbeelding.
Ik plaats het logo hierboven, en draai het dan een kwartslag.
Nou, ik denk dat dit de uiteindelijke blog afbeelding wordt!

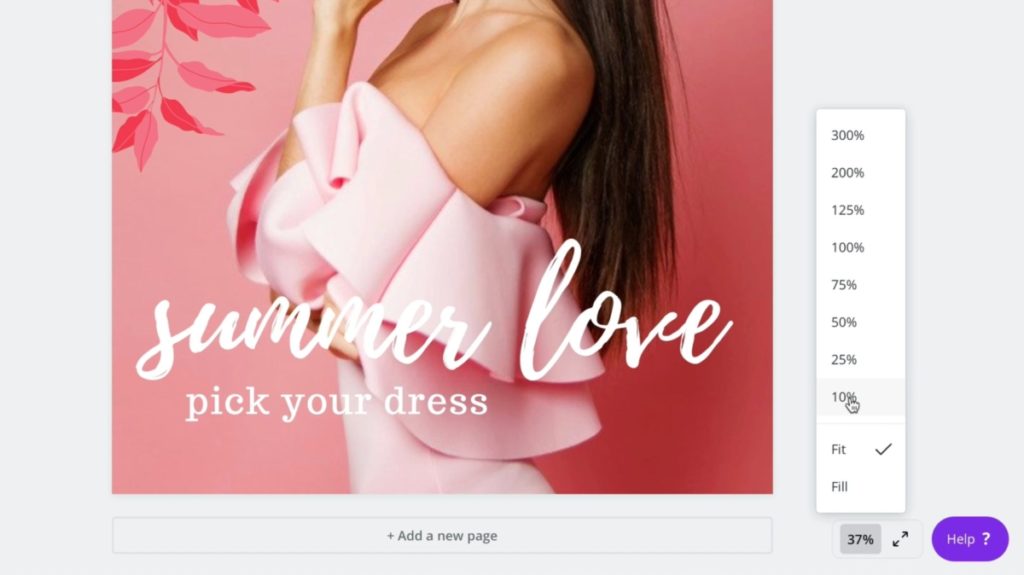
Check mobiele optimalisatie
Ik wil alleen nog kijken of de afbeelding een beetje leesbaar is op mobiel, dat is natuurlijk ook belangrijk!
Je kan hiervoor rechtsonder inzoomen. En deze bijvoorbeeld op 25% zetten. Of misschien zelfs kleiner, op 10%.
Check of je tekst nog goed leesbaar is. En zo niet, dan kan je deze wat groter maken!
En kijk of je tevreden bent met de elementen die je zo geplaatst hebt. Je kan het natuurlijk altijd nog veranderen!

Dupliceren van ontwerp
Mocht je nou meerdere van dit soort afbeeldingen willen maken, op basis van dit ontwerp, dan kan je dit ontwerp heel eenvoudig dupliceren. En dat doe je rechtsboven het plaatje: ‘Duplicate’.
Nu heb je 2 ontwerpen.
En kan je deze 2e dus ook weer aanpassen en veranderen.

Download je ontwerp op je computer
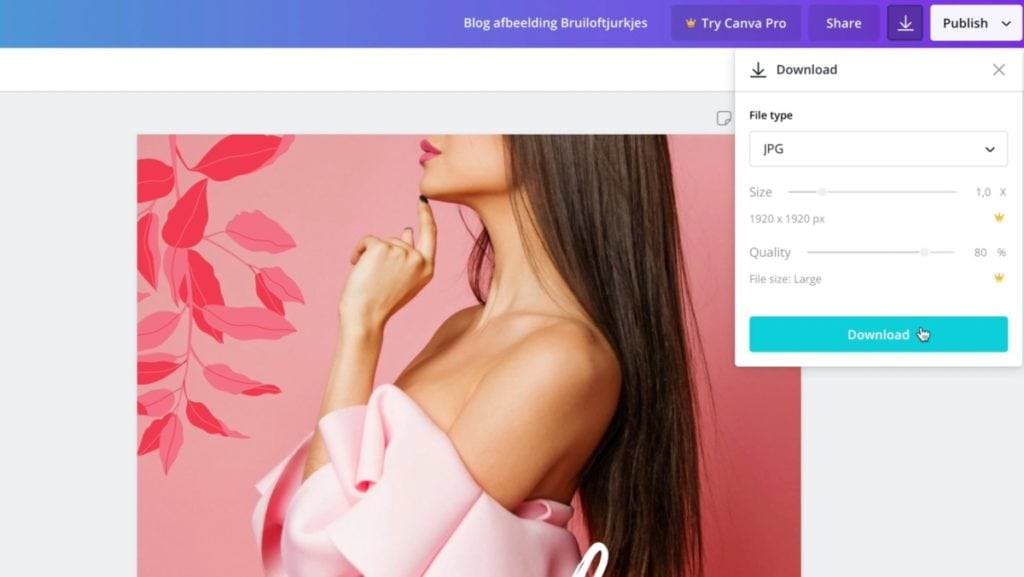
Als je tevreden bent met je ontwerp, dan kan je het hier rechtsboven opslaan.
Dat kan op 2 manieren:
- Klik rechtsboven op ‘Publish’, en dan ‘Download’, of
- Klik op het downloadknopje daar links van. En klik daarna op ‘Download’.
Je kan je blog afbeelding als PNG opslaan of als JPG.
Voor nu doe ik JPG, want dat is vaak voor je website voldoende en je upload dan ook geen mega bestand op je site.
Klik op ‘Download’ en het bestand wordt opgeslagen op je computer!

En dit is het resultaat:
je eigen aantrekkelijke blog afbeelding!

Ik hoop dat je geïnspireerd bent om ook goede visuals aan je blog toe te voegen waardoor mensen enthousiast raken om het webwinkel blog te lezen.
Veel plezier met het maken van gave blog afbeeldingen, en ik zie je snel weer!